Le lancement de Visual Studio 2013 coïncide avec celui de Visual Studio Online qui est en fait le nouveau nom donné à la plate forme cloud : TFS Service, avec néanmoins l'ajout d'un certain nombre de fonctionnalités que nous allons découvrir dans cet article. Cette nouvelle plate forme offre une large gamme de services aux développeurs, basés sur Windows Azure étendant ainsi l'expérience du développement au Cloud.
Ce lancement préfigure une nouvelle ère pour Visual Studio combinant un IDE puissant augmenté d'un riche panel de services basés dans le Cloud dont le plus important est incontestablement App Insights pour la télémétrie et le plus surprenant, Monaco, le nouvel IDE en mode Web.
Visual studio 2013 avec le Framework 4.5.1 fournissent les meilleurs outils pour le développement d'applications modernes ciblant toutes les plates formes Microsoft et non Microsoft.
Visual Studio Online est une offre nouvelle apportant une gestion complète du cycle de vie d'un projet de développement avec un contrôle de code source, un système de gestion de Work items, un système de planification agile avec les prémisses d'un "Agile Portfolio Management", des services de Load testing et de Build dans le Cloud avec également des capacités de déploiement continu pour ce qui concerne les applications Azure ou Windows Store.
Les nouveautés de Visual Studio 2013
Des fonctions de productivité pour les développeurs telles que Peek définition et Code Lens qui viennent compléter Code Map. Ces outils apportent aux développeurs les informations clés du code sur le quel il travaille afin de le comprendre et le modifier plus rapidement sans perdre le focus du sujet sur lequel ils travaillent par exemple en basculant entre de multiples fenêtres ouvertes.
Peek Definition permet de consulter ou modifier en mode "Inline" du code d'une classe appelée (Reference), cette visualisation va permettre de modifier l'élément sans avoir à ouvrir son fichier dans un nouvel onglet, tel que montré dans la capture d'écran ci dessous. Peek Definition peut être vu comme une amélioration de la fonction F12. Pour ouvrir une fenêtre Peek Definition cliquer bouton droit sur une méthode appelée et choisir la commande Peek definition dans le menu contextuel ou plus simplement utiliser la séquence de touches Alt F12.

Code Lens, confère une affichage de type tableau de bord au niveau fonction mais aussi au niveau du type permettant au développeur de disposer d'information contextuelles, de manière configurable via le menu options, dont :
- Statut des Tests unitaires
- Testé par
- Références
- Auteur
- Changements
- work items / bugs
- Code reviews
Le développeur peut non seulement consulter les informations mais aussi accéder à ces informations en cliquant sur les hyperliens tel que montré ci dessous :

Ci dessous un exemple avec le suivi des références et l'affichage d'une popup Peek Definition:

Au niveau Equipe, Visual Studio 2013 et Team Foundation Server 2013 apportent de nouvelles fonctionnalités avec le nouvel "Agile Portfolio Management", on notera en nouveauté la notion de Feature et bientôt Portfolio permettant une gestion plus efficace et mieux adaptée aux grands projets (Gestion de Portfolio), et également le support de GIT en tant que contrôle de code source ainsi que la nouvelle fonctionnalité Team Room permettant aux équipes d'échanger des informations en mode Twitter.
Sur le plan Release Management, on notera l'intégration de fonctionnalités clés pour l'automatisation du déploiement et le déploiement continu dans le Cloud ou dans des environnements On Premice, grâce à l'intégration de "In Release". Cette nouvelle fonction va permettre de gérer un pipeline au travers des différents environnements d'un projet s'intégrant de ce fait l'activité de release management et de déploiement dans le cycle de vie du projet. Avec ce nouveau module, vous pourrez configurer, approuver et déployer vos applications vers n'importe quel environnement, ou encore créer des orchestrations de déploiement automatisées pour chaque environnement, quel que soit le degré de complexité de la configuration. Une livraison plus fréquente et plus facile de vos développements incrémentaux dans un environnement signifie que vos testeurs pourront démarrer plus tôt la validation au travers des tests d'acceptance et que vos parties prenantes pourront fournir un feedback plus rapidement.
Cette fonctionnalité a été longtemps le chainon manquant de la plate forme ALM de Microsoft, et était très attendu.
Cette nouvelle offre complète l'offre autour de TFS au travers de 3 produits :
- Release Management Client pour Visual Studio 2013
- Release Management Server pour Team Foundation Server 2013
- Microsoft Deployment Agent (avec License séparée pour chaque serveur cible)

Les nouveautés de Visual Studio Online
Visual Studio Online annonce la disponibilité d'un large panel de services basés dans le Cloud au service développeurs avec :
Le contrôle de code source : Le contrôle de code source peut utiliser soit TFS soit GIT
La gestion des Work items et la planification Agile: La gestion de Product Backlog, Taskboard, le support de Kanban, la gestion de capacité d'équipe, le Burndown, autant d'outils permettant une véritable planification Agile ou Scrum. On notera en nouveauté la notion de Feature et bientôt Portfolio permettant une gestion plus efficace et mieux adaptée aux grands projets (Gestion de Portfolio)
Un environnement collaboratif: Team Room,
Un Service de Build : chaque compte vient avec 60 minutes de build gratuit par mois, ce point reste totalement aberrent


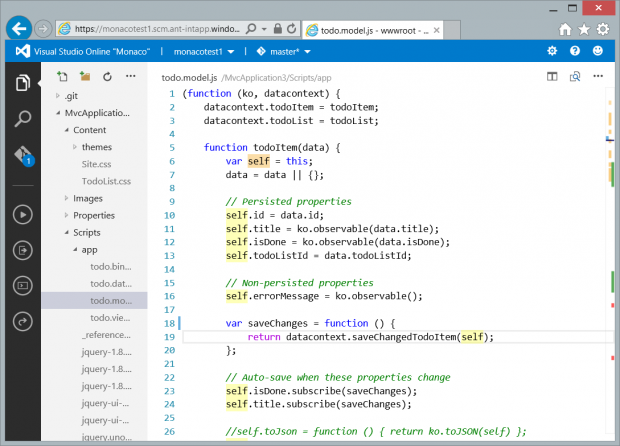
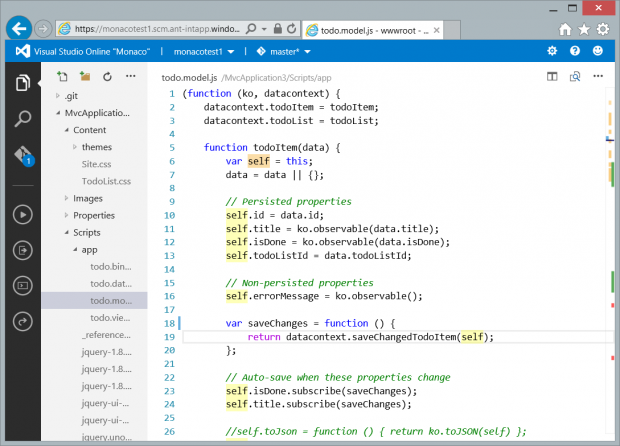
Enfin, Visual Studio Online avec Monaco : Après avoir étendu l'expérience du développeurs à un panel de service Cloud, Microsoft propose au travers du projet Monaco la capacité pour un développeur de développer au travers d'un IDE Web. Visual Studio Online "Monaco" est un environnement de développement pour le Cloud, dans le Cloud, et vient en complément de l'IDE standard Visual Studio 2013.

L'offre Visual Studio On line est gratuite pour des équipes de moins de 5 développeurs.
Elastic Load testing Service : La performance et donc les tests de charge constituent des points importants dans le cycle de développement d'une application, permettant l'évaluation et la validation du comportement d'une application soumise à charge. Les détenteurs d'une License Ultimate auront droit à 15000 utilisateurs virtuels par mois inclus dans leur abonnement.
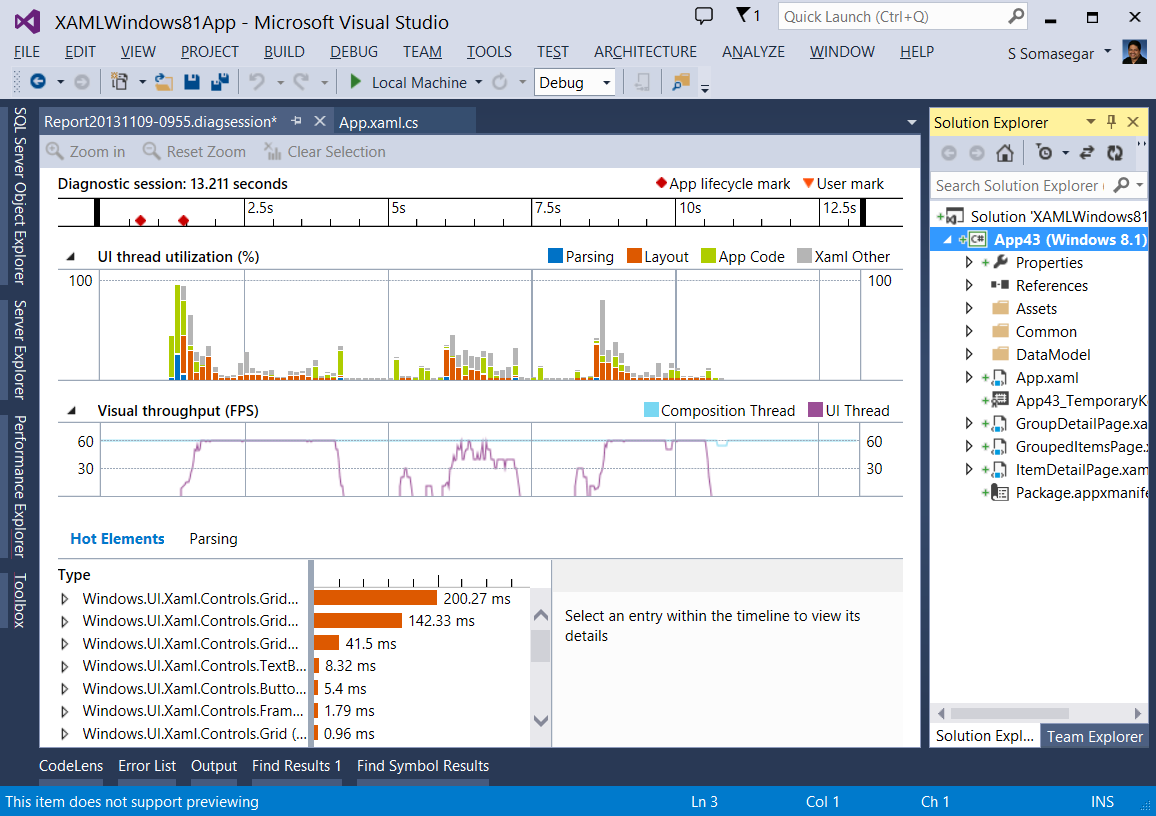
Application Insights : ce module permet en quelques clics de souris, la mise en place d'un Profiling d'application, permettant de mettre en place un processus d'amélioration continue au travers d'un monitoring puissant et peu intrusif. Ce nouveau service confère aux équipes un support dans le cadre de livraisons d'applications agiles tout en apportant une visibilité sur le niveau d'utilisation d'une application par les utilisateurs finaux, la collecte télémétrique de données à travers les environnements de DEV, TEST et PROD, en capturant les données liées à la disponibilité, la performance, le niveau d'exceptions et de crashes donnant ainsi à l'équipe de développement une vision 360° du niveau santé de l'application. Plus qu'un simple outil de monitoring et d'analyse, App Insights connecte ces données télémétriques au cycle de développement applicatif.


Enfin, Visual Studio Online avec Monaco : Après avoir étendu l'expérience du développeurs à un panel de service Cloud, Microsoft propose au travers du projet Monaco la capacité pour un développeur de développer au travers d'un IDE Web. Visual Studio Online "Monaco" est un environnement de développement pour le Cloud, dans le Cloud, et vient en complément de l'IDE standard Visual Studio 2013.

L'offre Visual Studio On line est gratuite pour des équipes de moins de 5 développeurs.

En conclusion : Avec Visual Studio 2013 une nouvelle ère commence, étendant les fonctionnalités de l'IDE à des services dans le Cloud. La combinaison de Visual Studio 2013 et Visual Studio Online constitue sans contexte l'expérience la plus complète pour le développement d'application modernes dans des environnements cloud ou hétérogènes dans l'ère des devices et des services.


















































